
約 1 ヶ月前の 03/22 に愛用ウェブブラウザ Firefox が 3.6 → 4.0 にメジャーアップデート。
ぼくはこの Firefox をガッチガチにカスタマイズして使ってて、アップデートの度あちこちいろんな箇所の修正が必要になるから「ああもう面倒だニャー」としばらく放置してたんですが、しかしマイメイン PC である DELL Inspiron 9300 はもはや 3 世代くらい前の、そろそろ退役間近と言われながらも戦略面と財政上の理由から未だに使われ続けるおじいちゃん戦艦。……そんなおじいちゃんにかかる負担が少しでも減るなら、JavaScript が速くなるなら! とようやく重い腰を上げて作業開始。
まず Mozilla Re-Mix : Firefox 3.6 → 4.0 私的移行ガイド (1) 及び (2) を参考にしつつ、4.0 を 3.6 とは別ディレクトリにインストール後、新プロファイルを作成し今後こちらをメインプロファイルとしてカスタマイズしていくことに。そんなにカスタマイズしない人にもメジャーアップデート時に於ける自動処理は激しくおすすめしない次第。
さて、これでまっさらな Firefox 4.0 が誕生したわけです。
……まだ汚れを知らぬ純真無垢なをとめを自らの色に染めていく愉悦。フヒヒ。
何はともあれ、Stylish をインストール。
これがないと始まりません。

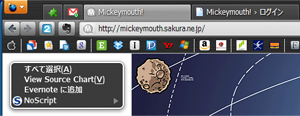
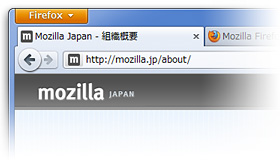
Firefox 4.0 は 3.6 から UI が変更され、タブがロケーションバーの上に移動し(流行りのスタイル)、メニューバーを非表示にすると『Firefox ボタン』が出現するように。
しかし画像を見て判る通り『Firefox ボタン』の横のスペースがどうにも MOTTAINAI !
なのでそこ(タイトルバー)にタブバーを配置するユーザースタイル FF4 Menu Button with icon+(Tabs in Titlebar) 0.4.4 をインストール。ボタン面積も小さくなってスッキリ。
んで『Firefox ボタン』、「よく使われるメニュー項目をひとつのボタンにまとめました」って書かれてるけど、でもぼくのよく使うメニューは一切入っていないというシロモノ。はっきり言ってぼくには使えにゃい。そこで Personal Menu (Personal Firefox Button) をインストール。
『Firefox ボタン』に元からある項目はこのアドオンで全部取っ払って、消したメニューバー項目をそのまま突っ込むことに。あとはお好みでオプションとか設定(about:config)とか再起動とか。オリジナルメニュー・ツールボックスの作り方はこちらの記事を参考にどぞ。
さあさあどんどんいきましょう。
4.0 からロケーションバー内の RSS アイコンが消えちゃったので、それを RSS Icon In Awesombarで元に戻すー。
Persona を dark brush にしたので、あわせてメニューやツールチップも黒っぽくー。Snow Leopard menus & tooltips 。
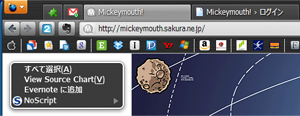
いらないコンテキストメニューは Ffx context-menu: extreme minimalism! で非表示にー。
標準のアドオンマネージャは余白が多すぎるので FF4 - Cleanest Addon Manager入れてシンプルにー。
ぼくはブックマークツールバーを常時表示して、そこによく使うサイトやブックマークレットを置き、ほかは Google Bookmarks に放り込んで GMarks からアクセスしてるです。ローカルのブックマークはブックマークツールバー内の数十個のみ。
よく使うサイトはよく使うんだし Favicon 見りゃどこだか判るので、Griever さんのこちらの記事を参考に Favicon のあるブックマークはテキストを表示しないようにするー。ついでにフォルダも。
これでツールバーに 20 個以上のアイコンを置けるように。
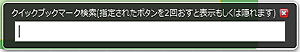
で、GMarks は指定したキーを 2 回叩くことでクイックサーチを呼び出すことが出来るけど、いちいちキー叩くのも面倒なのでマウスジェスチャで引っ張り出せるよう↓を FireGestures に登録。
window.openDialog("chrome://gmarks/content/quicksearch.xul","","chrome,hidechrome,titlebar=no,top="+((screen.height/2-200))+",left="+(screen.width/2));
拡張本体からコマンド抜き出しただけだけど。
表示位置はお好みで。
ついでにデフォルトのクィックサーチウィンドウは見た目がイマイチなので、GMARKS: styled quicksearch と前出の Snow Leopard シリーズを組み合わせてこんな感じに。

なお GMARKS: styled quicksearch 、そのまんまだと 4.0 には効かないみたい? なので .gmarksQuickSearch に -moz-appearance: none !important; を入れてあげると良いと思います。
GMarks の管理をタブで開くには↓をロケーションバーに入力。
chrome://gmarks/content/gmarksOrganize.xul
おまけで Tab Utilities の設定ウィンドウの出し方。
window.openDialog('chrome://tabutils/content/preferences.xul', 'Tab Utilities', 'chrome,titlebar,toolbar,centerscreen,dialog=no').focus();
Stylish 。
stylishOverlay.openManage()
Stylish の設定ウィンドウは about:config → extensions.stylish.manageView の値を変えることでどこに開くかを変更可能。0 だとアドオンマネージャ内の Stylish パネル。でもこれすっごい使いにくいので 1 にしてスタンドアローンのウィンドウを出すのがおすすめ。ウィンドウも動かせるようになるし。2 はサイドバー表示。
あとはちょこちょこと見栄えを調整したり、Greasemonkey や userChrome.js のスクリプトを入れたりなんたりして、最終的にこんな感じに!

どや!
ふむ。まあまあの仕上がりであるな^^
Mozilla、「Firefox」リリースサイクルを短縮へ--その狙いと影響 - CNET Japan
でも Mozilla のなかの人、上記事のように「リリースサイクルを短縮する」って言っており。年内にバージョン 7 公開の可能性もあるみたい。……そのたびに修正するのめんどくさい……。まあアップデートしなきゃ良いんだけども。